Für manche Gelegenheiten möchte man dem Switch-Node ein anderes Icon oder eine andere Farbe geben, als sie direkt im Node konfigurierbar sind.
Beispielsweise wenn eine Umschaltung einige Sekunden benötigt, man in der WebUI aber zeigen möchte, dass der Umschaltvorgang im Gange ist und man den Switch-Node auch getroffen hat.
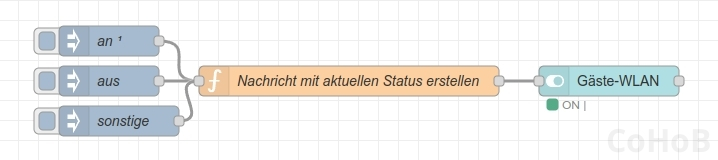
Im Ergebnis sieht das so aus (grün und grau sind der Default, gelb ist ein dritter Status, der direkt beim Klicken gesetzt wird):

Umsetzung mittels Switch- sowie Function-Node
Für den Nachbau benötigst du einen Function- und auch auch einen Switch Node. Zum schnellen Testen kannst du dir noch drei Inject-Nodes mit den Payloads 0, 1 und 2 anlegen.
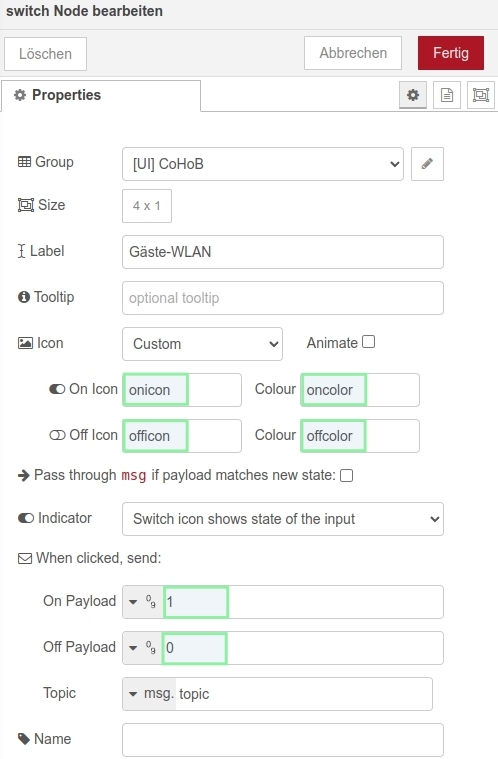
In den Switch-Node müssen genau die Zeichenketten onicon, oncolor, officon und offcolor eingetragen werden, in genau dieser Schreibung:
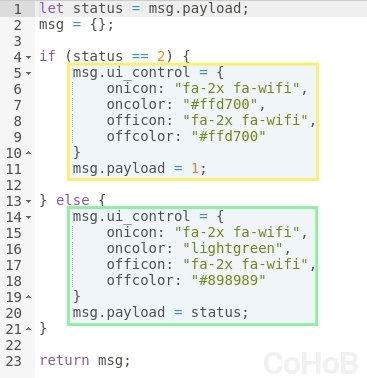
Für jeden Status, der anders als die beiden vordefinierten on und off sind, müssen immer alle Werte für onicon, oncolor, officon und offcolor im Function-Node gesetzt werden.
Im nachfolgenden Bild grün umrahmt sind die Default-Einstellungen, gelb umrahmt ist der neue, zusätzliche Status.
In der NodeRED-Beschreibung zum Switch-Node findest du, welche Icons unterstützt werden. Bei mir sind es Angular Material Icons und Font Awesome Icons in der Version 4.7.
Ich verwende noch zusätzlich die Angabe fa-2x, damit die Icons größer erscheinen.
Den Beispielflow findest du auf github.
Updates
- 19.03.2023: Typos
- 05.03.2023: Beitragsformat geändert