Für die Darstellung des Fensterstatus kannst Du einen Switch-Node nutzen und musst so nicht mit HTML und CSS hantieren, wenn es nur um eine einfache Darstellung geht.
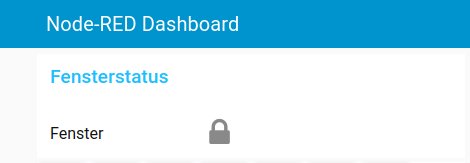
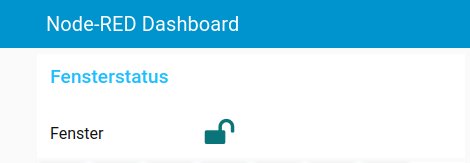
Das Ergebnis sieht dann so aus:
Gesamtzeit: 5 Minuten
Lege den Switch-Node an

Ziehe einen Switch-Node auf Dein Arbeitsblatt. Zum Testen kannst Du Dir noch zwei Inject-Nodes dazu legen.
Konfiguriere den Switch-Node

Die Konfiguration umfasst lediglich die Auswahl des Icons und der Farbe in HTML-Notation.
In der Beschreibung zum Switch-Node findest Du, welche Icons unterstützt werden. Bei mir sind es die Angular Material Icons und die Font Awesome Icons in der Version 4.7.
Ich verwende noch zusätzlich die Angabe fa-2x, damit die Icons größer erscheinen.