Ich betreibe seit längerem ein 7,5″-E-Ink-Display an FHEM, um zentral im Flur den Zustand der Fenster, der Temperaturvorhersage und einiger anderer Status darzustellen. Nun kam der Wunsch nach einem zweiten E-Ink-Display auf, welches im Wohnzimmer unter anderem Termine und Wettervorhersagen darstellen soll. Das nutze ich als Gelegenheit Dir zu zeigen, wie ich für die Einrichtung und Inbetriebnahme vorgegangen bin.
Inhalt
Voraussetzungen
- Du benötigst für diese Anleitung FHEM mit dem Modul ESPEInk. Mit diesem Modul können auf einem vorgegebenen Bild „source_picture“ Texte und Icons platziert werden. Den Modul-Thread findest du im FHEM-Forum.
- Weiterhin verwende ich ein waveshare E-Ink-Display*, in meinem Fall ein 7,5″ mit Raspberry Pi-HAT.
- Die Kommunikation übernimmt ein ESP8266, ich benutze einen wemos D1 mini* Clon. Anders als bei einem NodeMCU-Board, fehlt diesem noch ein Widerstand zwischen D0 und RST, der noch auf die Liste der benötigten Teile muss. Er sollte zwischen 470 Ω und 1 kΩ groß sein.
- Als ESP-Firmware nutze ich für diese Anleitung den alternativen Displaytreiber „ESPEInk_ESP8266„, welcher auf dem waveshare-Treiber beruht. Ich nutze sie, da sie MQTT unterstützt. Im README zu diesem Treiber befindet sich auch die Pin-Belegung für den wemos D1 mini*.
- Zur Kommunikation zwischen Display und FHEM verwende ich den MQTT-Server mosqitto. Wie dieser auf der RaspberryMatic eingerichtet wird, zeigt Dir der Artikel „MQTT-Server auf der RaspberryMatic„.
Ablauf
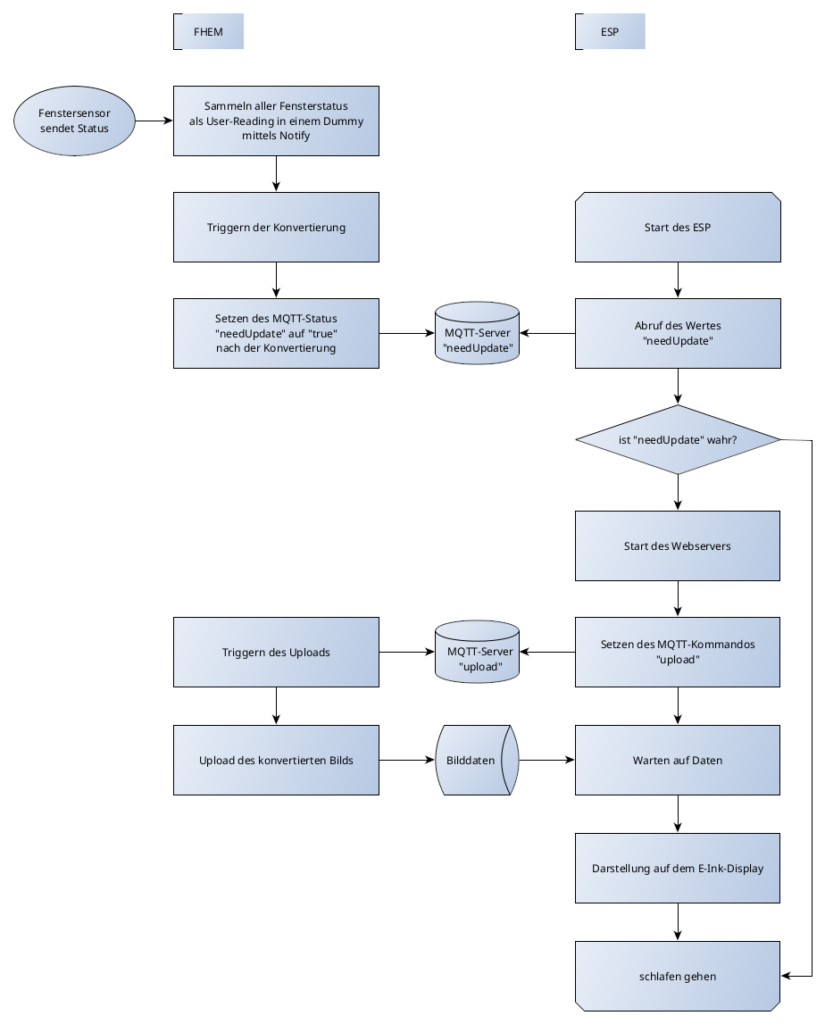
Mein Ziel ist es, das E-Ink-Display, inkl. dem ESP, so oft wie möglich schlafen zu lassen und nur ein Update durchzuführen, wenn auch neue Daten anstehen. Damit wird der Verschleiß verringert, dem ein E-Ink-Display leider unterliegt. Dazu habe ich mir das im folgenden Bild dargestellte Vorgehen ausgedacht (und auch bereits mit dem ersten E-Ink-Display seit einigen Monaten in Betrieb).
Einrichtung
ESP und E-Ink-Display
Nachdem du das Display mit dem ESP verbunden hast, empfiehlt sich ein erster Funktionstest. Zum Erstellungszeitpunkt des Artikels ist die aktuelle waveshare-Firmware vom Oktober 2020, welche die Kombination 7,5″-v2-Display und HAT Rev2.2 nicht unterstützt. Die alternative Firmware kann das jedoch bereits.
Die alternative Firmware enthält einen Verbindungsmanager. Dieser erstellt einen WLAN-Access Point zum Konfigurieren des WLANs und weiterer Parameter. Wird der ESP gestartet, siehst du einen Augenblick später einen Access Point mit Namen ESPEInk-AP-*. Mit diesem verbindest du dich beispielsweise per Mobiltelefon und gelangst direkt auf die Einstellungsseite des Netzwerks. Alternativ kannst du im Browser auch die Adresse http://192.168.4.1 aufrufen. Dort werden Dir alle WLAN-Access Points angezeigt, die der ESP erreichen kann. Nachdem du Dein WLAN ausgewählt und das Passwort eingegeben hast, kannst du die Konfiguration abspeichern. Ich empfehle zu diesem Zeitpunkt, noch keine Konfiguration für MQTT oder die Sleeptime vorzunehmen, damit die grundsätzliche Verbindung im nächsten Schritt getestet werden kann.



Der Access Point sollte verschwinden und du kannst den ESP im Browser aufrufen. Dort sollte sich die Demowebseite „Price Tag“ öffnen, in der du mit den entsprechenden Einstellungen für dein Display bereits ein Bild auf den ESP laden und anzeigen lassen können solltest. Falls das erfolgreich war, kannst du die Einrichtung in FHEM angehen.
FHEM
Die Erstellung und den Versand des Bildes übernimmt das Modul ESPEInk. Dazu legst du als nächstes ein Gerät mit diesem Typ an.
ESPEInk als zentrale Stelle
Mein Gerät soll door_display heißen. Das Modul benötigt eine Template-Bilddatei, welche dynamisch mit Infos angereichert wird. Meine Template-Bilddatei enthält dabei statische Elemente, die sich niemals ändern, wie Linien zur Einteilung oder Beschriftungen. Diese lege ich in den FHEM-Ordner images ab.
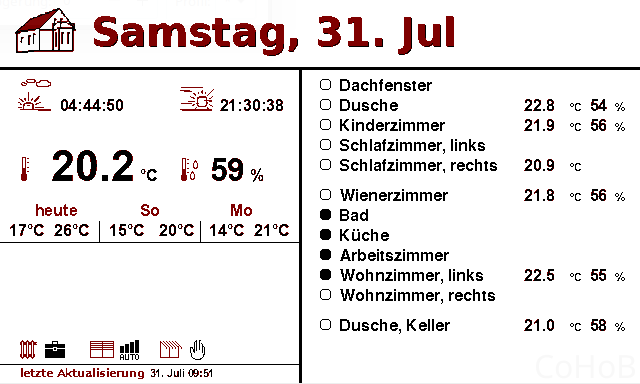
Zum besseren Verständnis siehst du nachfolgend jeweils ein Bild von vor und nach der Bearbeitung durch das Modul.


In der Gerätedefinition müssen nach der Definition noch ein paar Attribute gesetzt werden, um das Bild korrekt erzeugen und übertragen zu können.
define door_display ESPEInk /opt/fhem/www/images/doorBackground.png
attr door_display boardtype ESP8266
attr door_display devicetype 7.5inch_e-Paper_HAT_V2
attr door_display interval 48600
attr door_display url esp_doordisplay
attr door_display definitionFile /opt/fhem/FHEM/eink.cfg- Das Update des Displays soll nicht zyklisch erfolgen, sondern nur, wenn wirklich Daten vorliegen. Daher wähle ich als Intervall willkürlich 12h (60x60x12).
- Mein ESP ist im Netzwerk unter dem Namen „esp_doordisplay“ zu erreichen. Alternativ kann in der URL auch die IP-Adresse eingetragen werden.
- Da ich viele Einzelwerte darstellen möchte, verlagere ich deren Definition in die separate Datei „
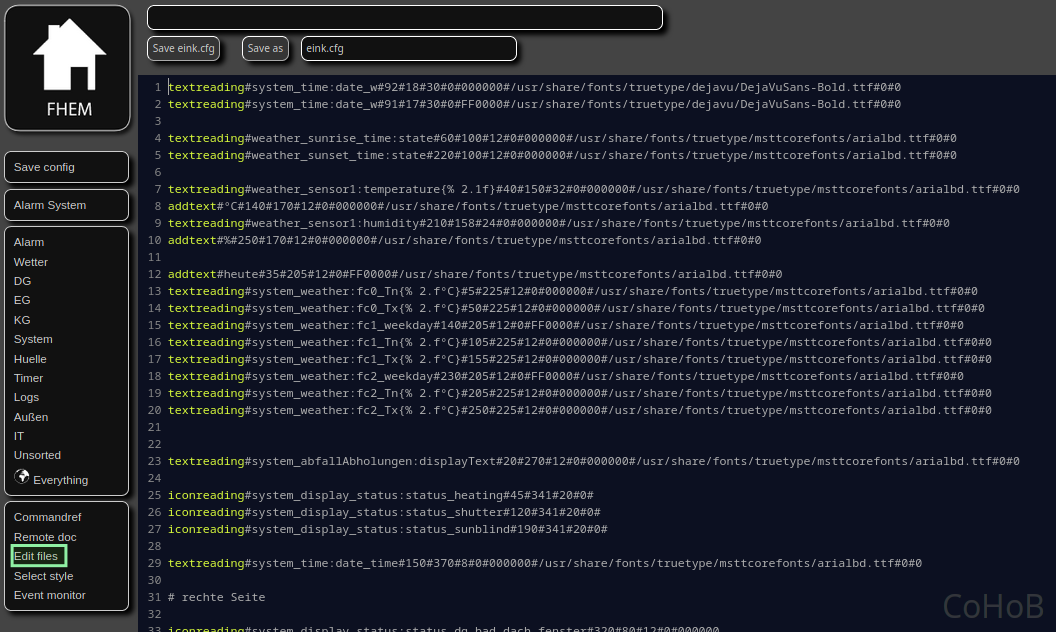
/opt/fhem/FHEM/eink.cfg„, die auch im FHEM-Editor unter „Edit files“ erreichbar ist. Der ParameterdefinitionFileist optional, du kannst auch alles direkt im Modul vornehmen.
Auszüge aus der Konfiguration
In diesem Abschnitt zeige ich Dir Details meiner Konfiguration.
Bei der Konfigurationsdatei musst du beachten, dass du immer alle Pflicht-Parameter (Ausrichtung, Farbe, …) angibst. Anderenfalls siehst du im FHEM-Log Warnungen des ESPEInk-Moduls, welche nicht gleich einer fehlerhaften Konfiguration zuzuordnen sind.
Meine Konfigurationsdatei sieht wie nachstehend abgebildet aus. Zum Experimentieren kannst du sie Dir auch als Zip-Datei herunterladen.

Temperaturen
Die Temperaturprognosen gebe ich ohne Nachkommastellen aus. Zudem lasse ich ein Leerzeichen Platz, damit negative Temperaturwerte nicht (zu sehr) die Anzeige zerschießen. Erreicht wird das durch die Angabe eines Formats, für die Temperatur ist das {% 2.f°C}.
Fensterstatus
Für die Darstellung der offenen Fenster nutze ich, der Übersichtlichkeit halber, das Dummy-Gerät „system_display_status“, in welchem ich alle zu setzenden Icons setze.
Für die Fenster ist das radio_unchecked (Kreis) und rc_dot (ausgefüllter Kreis). Die Icons setze ich mit einem Notify, welches auf Statusänderungen aller Fenster und Türen reagiert.
define system_peripherals_notifier notify .*_(fenster|tuer):(state|contact):.* {
my $icon="radio_unchecked";
if ($EVENT =~ "on|1|2|open|false") {
$icon="rc_dot";
}
fhem("setreading system_display_status status_$NAME $icon");
}Wenn bis hier alles korrekt konfiguriert ist, erstellt FHEM bereits das Bild für das Display. Durch das oben angegebene Intervall erfolgt der Upload nicht sofort. Du kannst ihn aber manuell durchführen, indem du in FHEM am eben angelegten Gerät die Set-Aktion „upload“ durchführst.
Wenn bis hierhin alles OK ist, kann es an die Einrichtung von MQTT gehen.
Setzen des Abholstatus
Damit der ESP das Display nur aktualisiert, wenn sich das Bild geändert hat, bekommt er per MQTT mitgeteilt, ob es neue Daten gibt. Als „MQTT update topic“ (so heißt es im WiFi-Verbindungsmanager des ESP) habe ich „stat/doorDisplay/needUpdate“ gewählt. Über ein DOIF lasse ich es in FHEM nach der erfolgreichen Konvertierung setzen, so dass der ESP es beim nächsten Aufwachen abfragen kann.
Das DOIF reagiert dabei auf Änderungen des Readings „result_picture“ des oben angelegten ESPEInk-Geräts door_display. Liegt also ein neues Bild an, wird needUpdate gesetzt.
define display_doif DOIF ([display:result_picture]) (set mqtt_device publish qos:1 stat/doorDisplay/needUpdate true)
attr display_doif do alwaysWebserver ist empfangsbereit
Der ESP soll beim nächsten Aufwachen den MQTT-Server kontaktieren und das Update-Topic befragen. Erst wenn dieses den Wert true hat, wird der Webserver gestartet und wiederum per MQTT dem Client mitgeteilt, dass der ESP nun empfangsbereit ist.
Damit FHEM das auch mitbekommt, muss dort ein Gerät angelegt werden, welches auf diesem Topic lauscht. Im ESPEInk-WiFi-Manager heißt es „MQTT command topic„. Das Topic muss zwingend mit „cmd/“ anfangen, da das Attribut subscribeReading_cmd nur darauf reagiert (zumindest war das bei meinem Aufbau so).
define display_mqtt MQTT_DEVICE
attr display_mqtt IODev mqtt_device
attr display_mqtt subscribeReading_cmd {fhem("set door_display upload")} cmd/doorDisplay/uploadDas eben angelegte Gerät „display_mqtt“ führt sofort einen Upload aus, sobald sich am „command topic“ eine Änderung ergibt.
Wenn du das alles eingerichtet hast, ist die FHEM-Seite bereit. Nun musst du noch den ESP konfigurieren.
finale Einrichtung
Dazu kannst du die Reset-Seite des ESP http://<hier die ESP-IP-Adresse>/reset aufrufen. Nach dem Neustart richtest du ihn wieder über den Access Point ein, dieses mal mit den von Dir in den obigen DOIFs vergebenen Topics und der Sleeptime. Letztere richtet sich danach, wie oft der E-Ink-Bildschirminhalt sich bei Dir ändert. Stellst du Fensterstatus dar, sollen die zeitnah dargestellt werden. Für Wetterdaten reicht möglicherweise 1x am Tag.
Troubleshooting
- Falls dein ESP8266 nicht richtig bootet oder nicht mit dem Display arbeiten möchte, kannst du auch eine alternative PIN-Belegung in der Datei
epd.hprobieren (Danke Jan):
#define CS_PIN 12 // D6
#define RST_PIN 5 // D1
#define DC_PIN 0 // D3
#define BUS_PIN 4 // D2Fazit
Die Einrichtung ist etwas aufwändig. Geht man dabei jedoch Schritt für Schritt vor, erhält man ein stromsparendes, informatives Display für weitgehend statische Inhalte, ohne ein Tablet an die Wand hängen zu müssen.
Falls Dir etwas unklar oder ein Fehler aufgefallen ist, zögere nicht, mich zu kontaktieren.
Updates
- 12.06.2022: Alternative PIN-Belegung hinzugefügt
- 03.01.2021: Konfigurationsdatei hinzugefügt